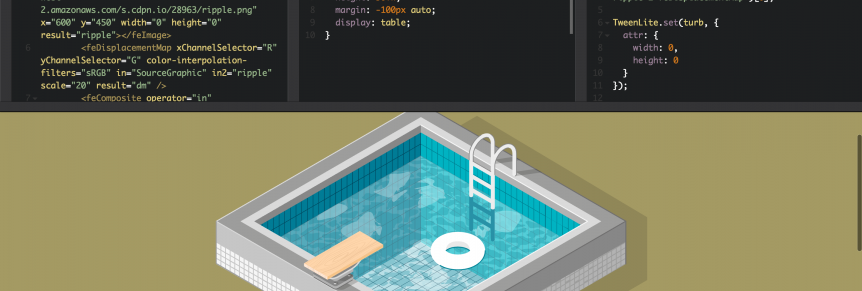
In my weekend (okay: daily) ritual of browsing through Twitter I stumbled upon a tweet from Sarah Drasner of a cool pool HTML5 animation she made. Seeing this and a few others floating around made me realize that if I was ever asked to replicate such an illusion that I wouldn’t even know where to start. Well the good thing about CodePen …
Visual Studio Extension to Compile Sass
I’m very excited to have written my first Visual Studio Extension. Prior to this, my team and I heavily relied on Web Essentials 2013. It was somewhat clunky: it compiles simple Sass files very well. However, we kept running into a few issues: It wasn’t always up to date with the latest version of Sass, making it difficult to use mixin …
Firefox is releasing support for CSS display: contents
I’m finding Twitter to be the best aggregate web development news source for me. Sunday I caught wind that Firefox is going to support for display: contents . Mozilla Firefox Intent to Ship: CSS ‘display: contents’ – https://t.co/PXcHUzDk3Z — HTML5 News (@HTML5Weekly) February 7, 2015 Why? What’s that? I’ve never heard of display: contents . Why do we need it? I think MDN is …
How to Make a Beautiful Transparent Gradient Button.
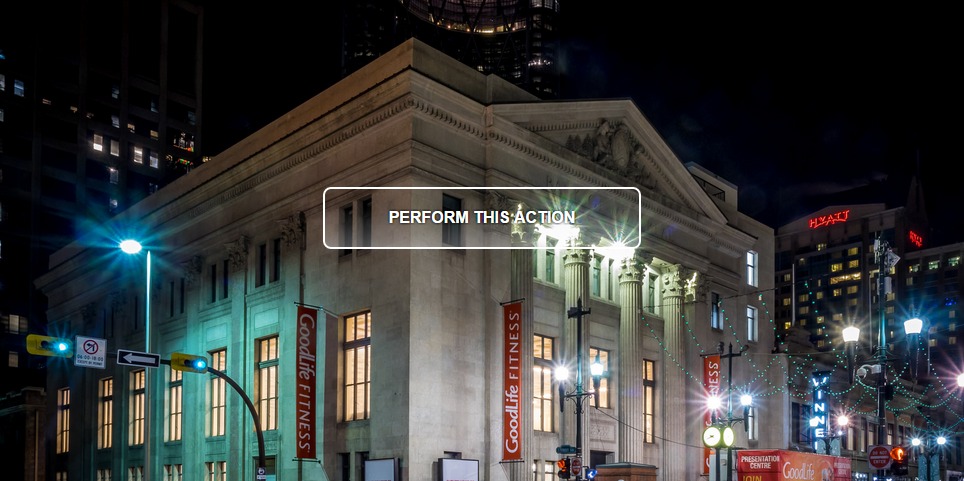
I saw a tweet from Tim Brown and I thought the button with the transparent gradient background was awesome. Designing & developing @deneenpottery has been awesome. Handmade Pottery in St Paul. Check it! http://t.co/W7QE33eA0w pic.twitter.com/GP31pG5AzC — Tim Brown (Design) (@timbdesignmpls) December 19, 2014 You have to go to the website he designed to get the full effect because it’s displayed …
Will-change property
I just heard about CSS’s will-change property, which I am particularly interested in because getting websites to run well on mobile is hard. will-change is a CSS draft specification right now. Its purpose is to provide a hint to the browser that the provided properties can possibly change, allowing the browser to preemptively perform expensive operations before it happens, when the …