I’m finding Twitter to be the best aggregate web development news source for me. Sunday I caught wind that Firefox is going to support for display: contents .
Mozilla Firefox Intent to Ship: CSS ‘display: contents’ – https://t.co/PXcHUzDk3Z
— HTML5 News (@HTML5Weekly) February 7, 2015
Why? What’s that?
I’ve never heard of display: contents . Why do we need it? I think MDN is a great, readable resource for CSS documentation, what’s do they have to say about this?
These elements don’t produce a specific box by themselves. They are replaced by their pseudo-box and their child boxes.
Still not sure what that means.
Time to dive into unreadable land. It turns out the CSS3 spec is actually a bit more clear. The current CSS spec says:
The element itself does not generate any boxes, but its children and pseudo-elements still generate boxes as normal. For the purposes of box generation and layout, the element must be treated as if it had been replaced with its children and pseudo-elements in the document tree.
Okay, so this reminds of me of the PlaceHolder Control in ASP.NET (a control that does not actually render anything of its own, just outputs the controls it contains).
Have other browsers implemented it?
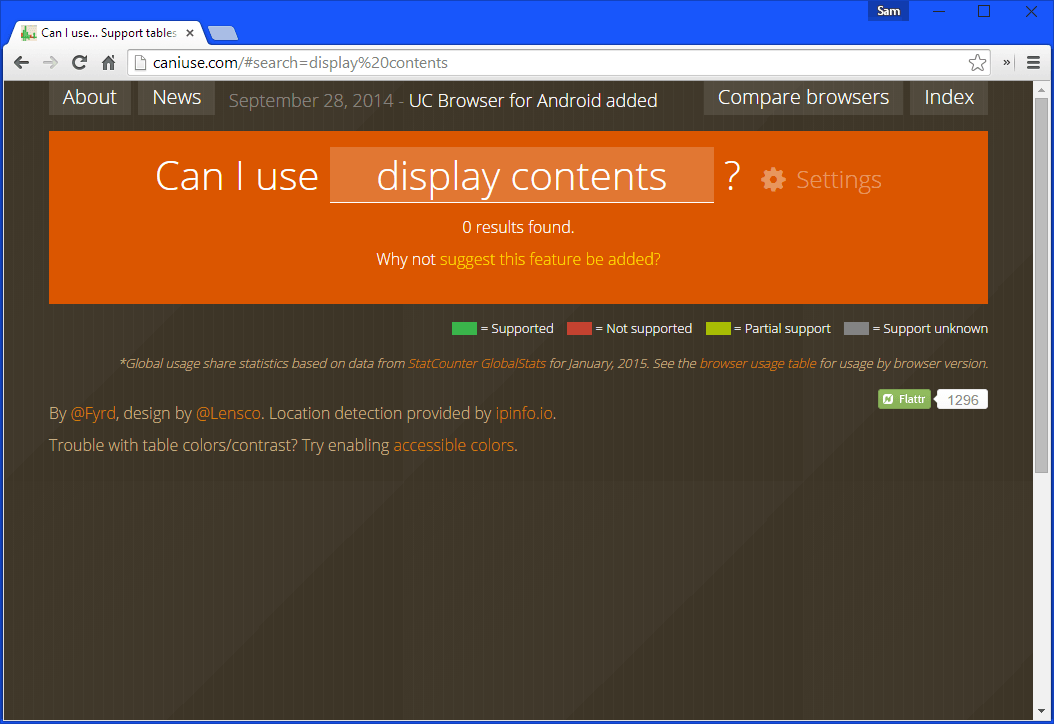
Help me CanIuse.com!
(Yes that’s Windows 10). CanIUse has no results on browser support for display: contents.
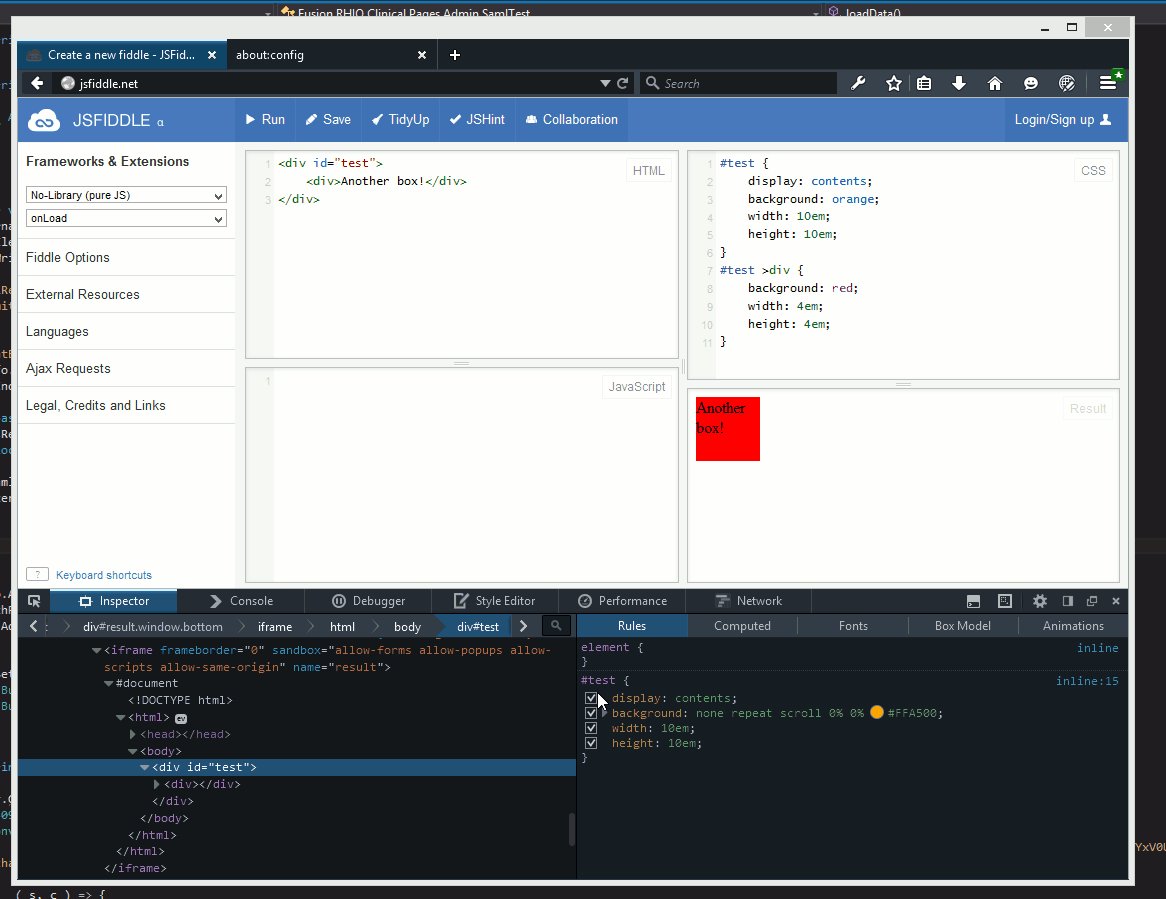
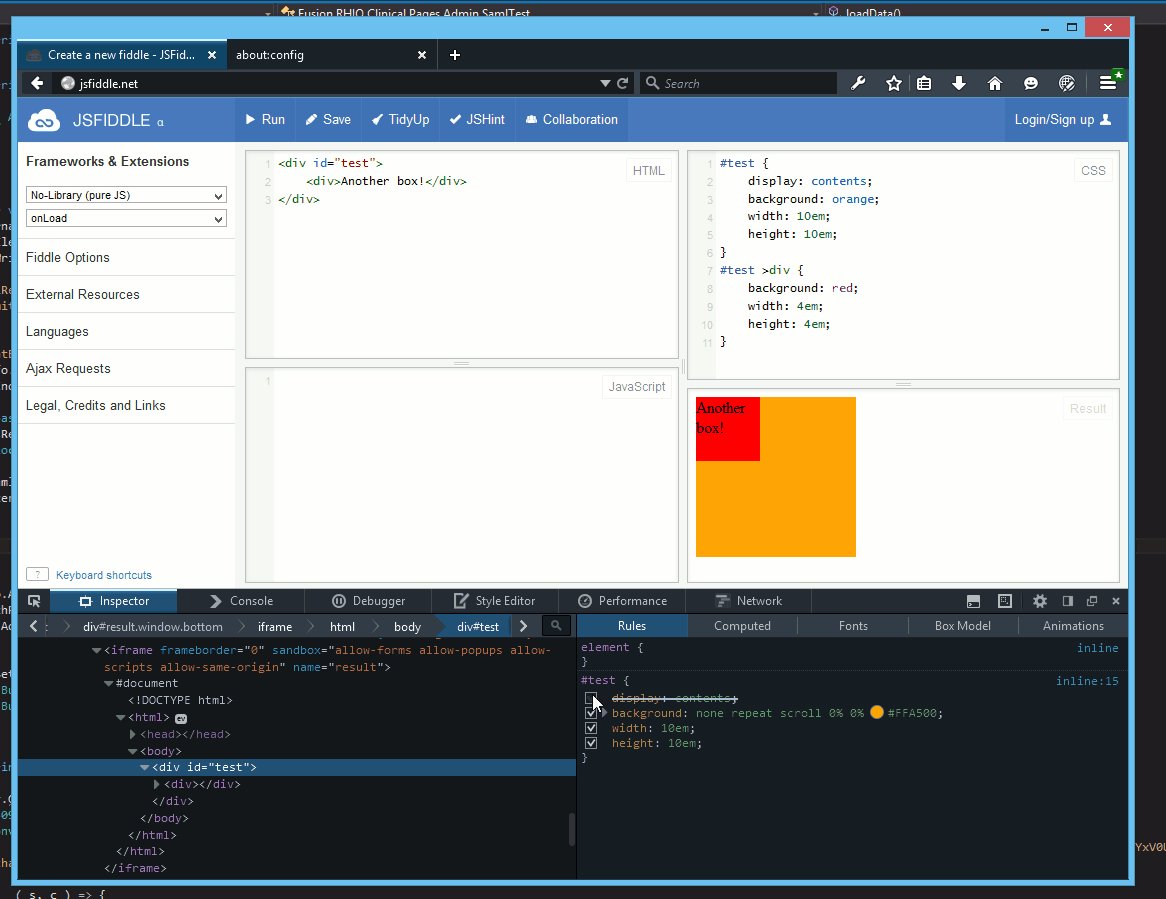
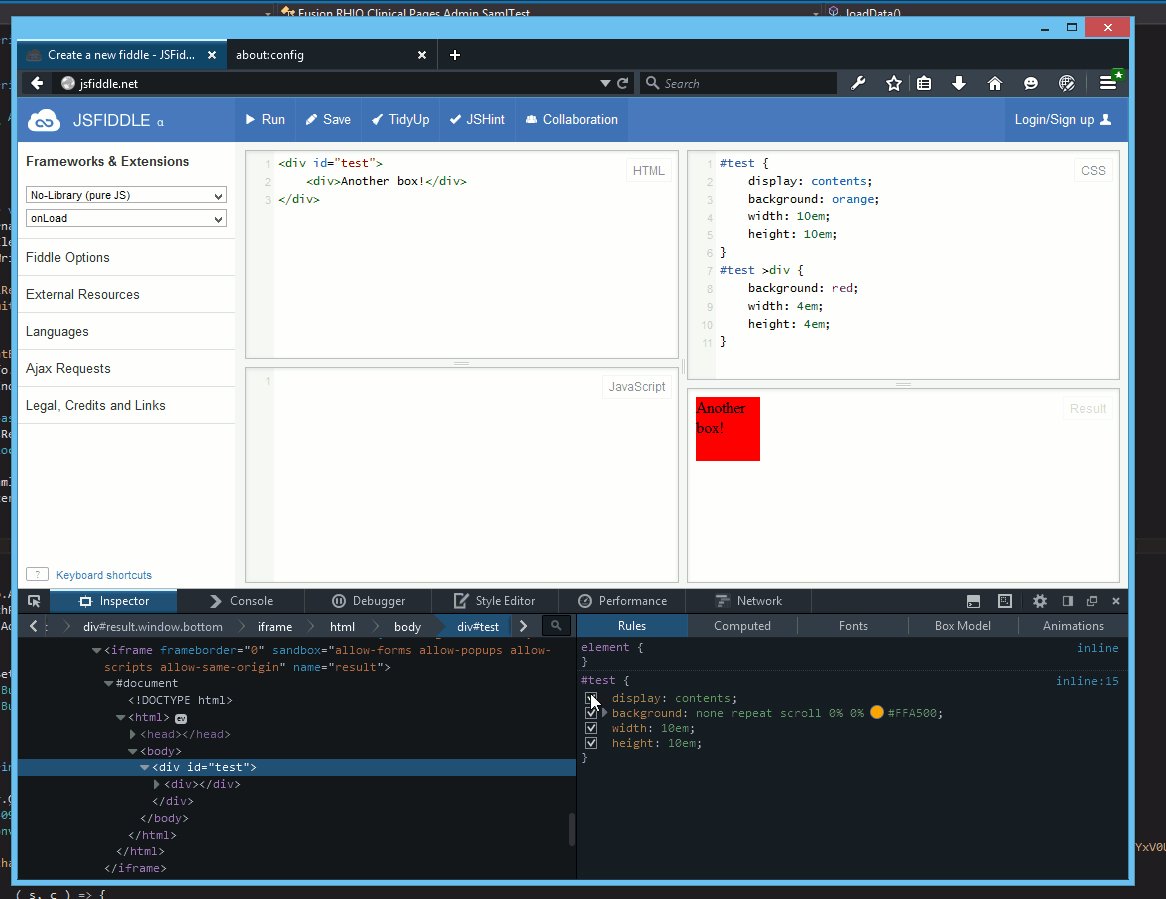
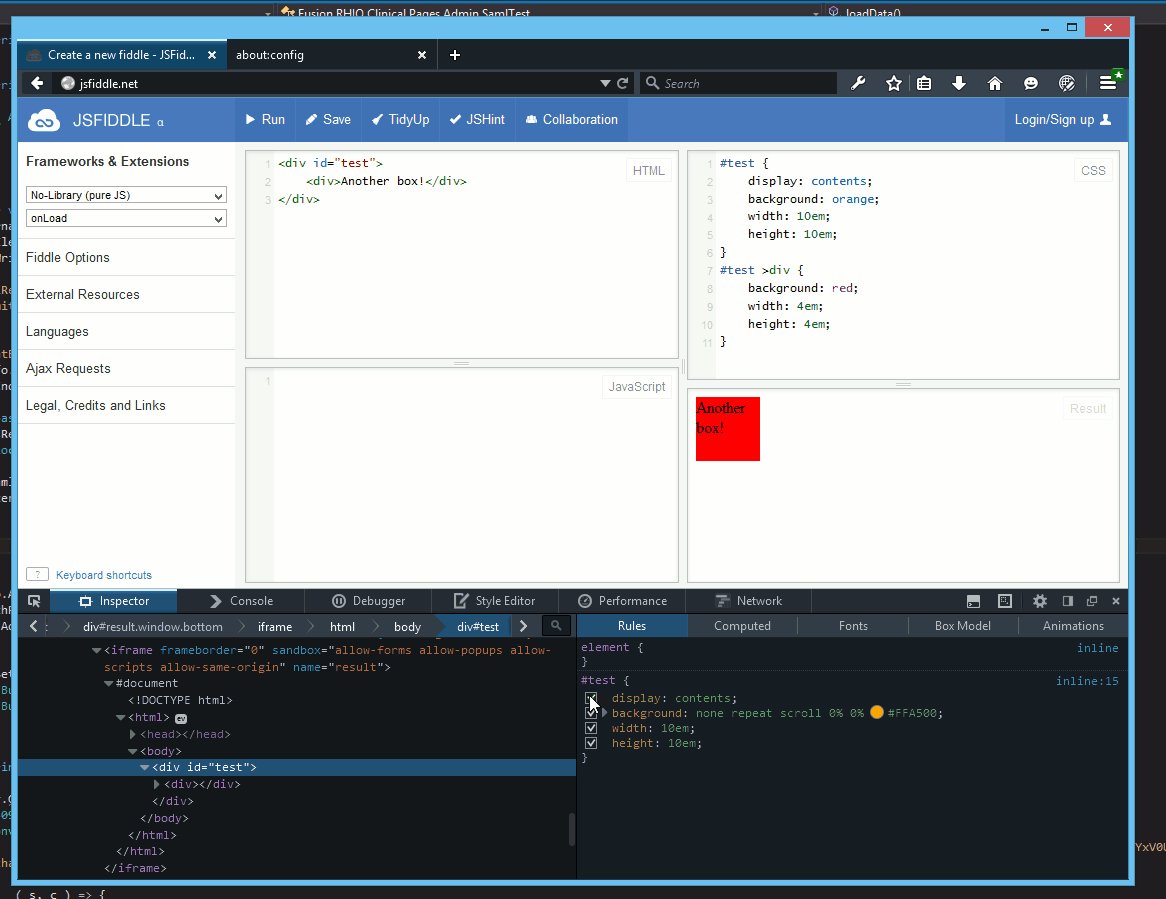
So I made a JsFiddle to try it out.
Which you can try yourself here: http://jsfiddle.net/jyxfo5u2/. When working correctly, you won’t see an orange box. So far, the only browser that seems to support this is Firefox’s Develoment browser. I also tried this in IE11, and Chrome Canary, with no positive results.
How this can be useful?
There’s a number of times when I’m creating widgets for sites, I’ll always start with a single <div> to contain all of the elements. By applying display: contents to the parent, I don’t have to worry about any styles that it is inheriting. This also reduces (not eliminates) the need for a CSS reset file. No border, margin, padding, width or height will apply to this container that I’m using to logically compartmentalize these other components. I can see how this can be useful and reduce some display issues.