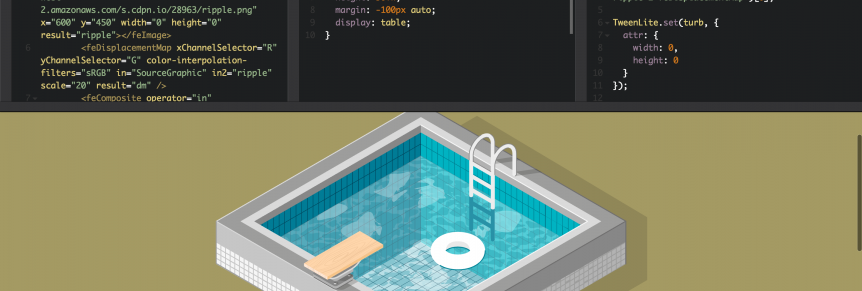
In my weekend (okay: daily) ritual of browsing through Twitter I stumbled upon a tweet from Sarah Drasner of a cool pool HTML5 animation she made. Seeing this and a few others floating around made me realize that if I was ever asked to replicate such an illusion that I wouldn’t even know where to start. Well the good thing about CodePen …
How to Time JavaScript Execution on the Client-side.
I just found a quick and easy way to time how long a section of JavaScript took to execute. In Chrome, use console.time(string) and console.timeEnd(string) . When timeEnd is called when the same string provided to time, the string and a duration in milliseconds is printed to the console. Found here.