I just found a quick and easy way to time how long a section of JavaScript took to execute.
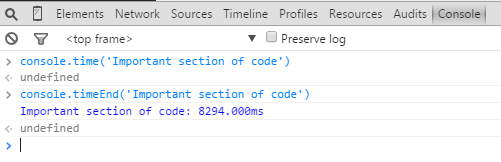
In Chrome, use console.time(string) and console.timeEnd(string) . When timeEnd is called when the same string provided to time, the string and a duration in milliseconds is printed to the console.

Found here.