Everyone (especially clients!) want to make it super-easy for people to share a page on their site. In the past I’ve either had to hunt for a plugins that built the URLs for me or go to each social media network and figure out what their recommend method was. All I wanted was an <a> tag I could use for …
I don’t care if they get my encrypted passwords
Everyone has heard by now that LastPass was hacked. EVERYONE PANIC Wait- why? A lot high-traffic tech blogs eat this stuff up. Security is a big deal right now. The majority of people don’t fully understand security (they know they want it, but not how it works). So that’s an easy recipe to take some key words that fire people up, throw …
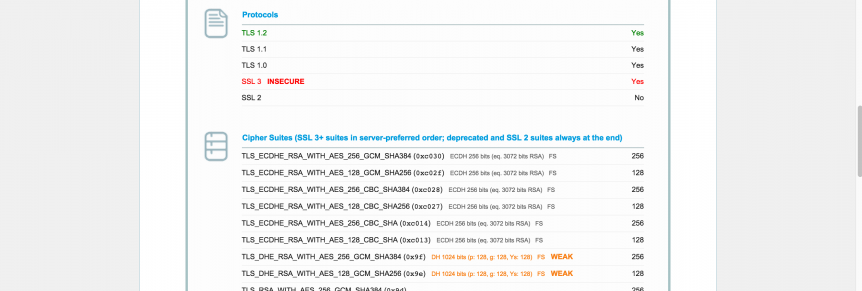
How to disable SSLv3 and RC4 ciphers in IIS
There’s a great tool from Qualys SSL Labs that will test your server’s configuration for the HTTPS protocol. Somewhat-unfortunately, servers default configuration tends to favor compatibility over security. If you want to get your grade up to an A- or better you will have to make some configuration changes. Here’s what I did while using Windows Server 2008 R2 and IIS. …
Sitefinity: How to use an HTML editor in a custom widget designer
It constantly shocks me that Telerik makes all of these fancy widgets and form controls but they’re somehow not painfully-easy to implement when creating custom widget designers. Even when using Telerik’s Visual Studio plugin Sitefinity Thunder, it’s not a simple point-and-click to use an HTML editor for a widget property. Well I need these widgets I create to be as …
1 Reasons You Won’t Believe Breaks Your Visual Studio Extension’s Options Page
Yesterday I spent an embarrassing amount of time trying to figure out why my Visual Studio extension’s Options Page no-longer updated or could be read. It was tested and working and after I made a few changes and tested again, I couldn’t read any of my extension’s properties in the Visual Studio options dialog. I even removed my options page entirely …
How to Time JavaScript Execution on the Client-side.
I just found a quick and easy way to time how long a section of JavaScript took to execute. In Chrome, use console.time(string) and console.timeEnd(string) . When timeEnd is called when the same string provided to time, the string and a duration in milliseconds is printed to the console. Found here.
Vacation Week!
I’m on vacation this week but that doesn’t mean I’m too cool to do a quick blog post. Below are some interest blog posts I’ve read recently. Zanshin: Learning the Art of Attention and Focus From a Legendary Samurai Archer Contributing to Chromium: an illustrated guide On how to do everything Say No to the Repository Pattern in your DAL …
Visual Studio Extension to Compile Sass
I’m very excited to have written my first Visual Studio Extension. Prior to this, my team and I heavily relied on Web Essentials 2013. It was somewhat clunky: it compiles simple Sass files very well. However, we kept running into a few issues: It wasn’t always up to date with the latest version of Sass, making it difficult to use mixin …
ASP.NET MVC BundleConfig, scripts returning an empty response?
The Visual Studio template for ASP.NET MVC 5 comes with Microsoft.AspNet.Web.Optimization, which is used in BundleConfig they provide you. I haven’t used this much and wanted to try it. I wiped out the default stuff and included a line for the only script I needed. public class BundleConfig { // For more information on bundling, visit http://go.microsoft.com/fwlink/?LinkId=301862 public static void RegisterBundles( BundleCollection …
Firefox is releasing support for CSS display: contents
I’m finding Twitter to be the best aggregate web development news source for me. Sunday I caught wind that Firefox is going to support for display: contents . Mozilla Firefox Intent to Ship: CSS ‘display: contents’ – https://t.co/PXcHUzDk3Z — HTML5 News (@HTML5Weekly) February 7, 2015 Why? What’s that? I’ve never heard of display: contents . Why do we need it? I think MDN is …