It’s been a while since I’ve posted (I didn’t have time). Today I learned that Firefox doesn’t allow you to change the way <input type=”number” /> appears. For example, say that you want to always see two decimal places because this number represents money. You can easily write a little JavaScript to format the number after it has been changed.
function formatMoney(input) {
var correctedInput = input.trim();
if (correctedInput.length == 0) return input;
if (correctedInput[0] == '$') {
correctedInput = correctedInput.substr(1).trim();
}
if (floatRegex.test(correctedInput)) {
var float = parseFloat(correctedInput);
return float.toFixed(2);
}
return input;
}
Great! If we set the value of our input to the output of this function, they’ll always have two decimal places.
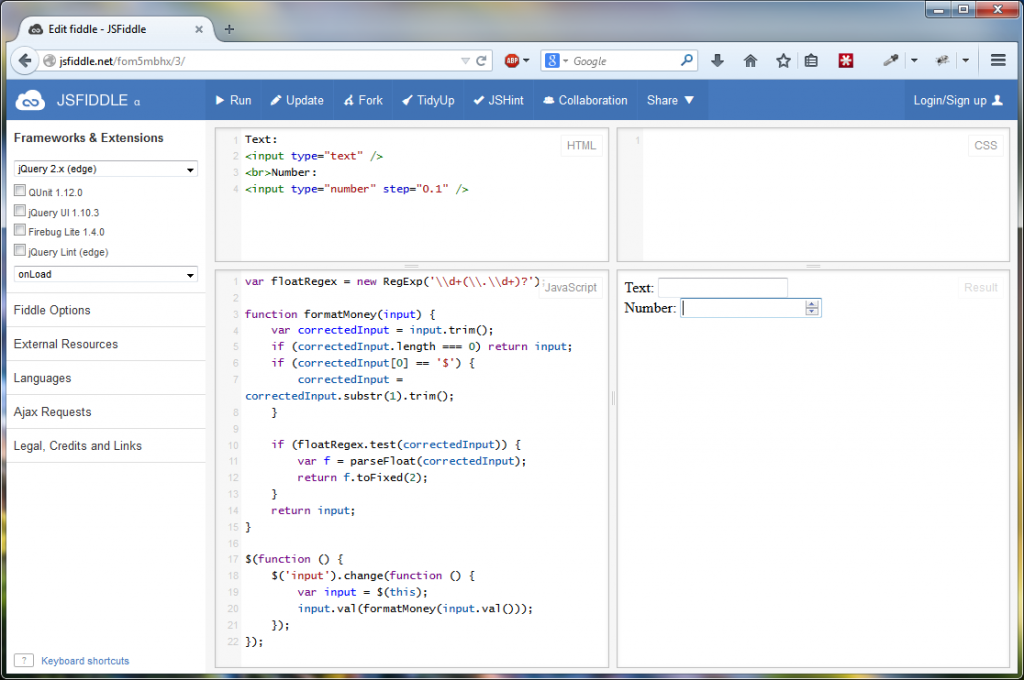
Now let’s check out this fiddle: http://jsfiddle.net/fom5mbhx/3/. We’ve got an input type of text and of number. Both are hooked up to the same JavaScript to make sure we always see two decimal places.
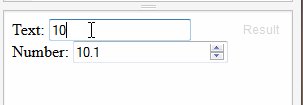
Let’s see how well this works in Chrome and Internet Explorer 11.
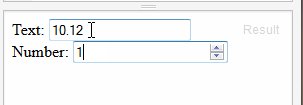
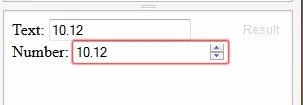
Now let’s see how will this works in Firefox.
Notice how the number input is never actually being formatted by the method. After checking MDN documentation, the HTML5 spec, and debugging the DOM, It appears that there is [currently] no way to actually force Firefox to display this input type a particular way.