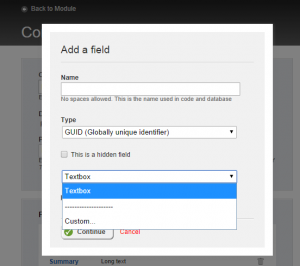
Situation: You’re using Telerik’s Sitefinity framework. You’re using the module builder to create a new content type that the client can use to add items of a certain type. They want one of the fields to be a URL of a page within Sitefinity. That sounds easy enough. You’re adding the URL field to the new content type, selecting GUID (because you secretly know that Sitefinity pages are represented by GUIDs) and then realized that, you can’t choose PageSelector. By the way, this is the latest version of Sitefinity: 7.0.
After searching around the internet (probably, Telerik’s documentation first, StackOverflow, Sitefinity Forums) you realize the documentation is…misisng some things, there’s very little activity for Sitefinity on StackOverflow (and the activity there is is for versions <=5.0), and relevant forum posts seem to do what I’m guilty of: once you figure it out, you’re never to be seen or heard-from again. Here’s where the starting-a-blog-thing comes in.
- Add the GUID field, named whatever you want, and choose ‘Textbox’ for the interface.
- Find the magic ‘DynamicModulesConfig.config’ file, probably located in “App_DataSitefinityConfigurationDynamicModulesConfig.config”
- There is where you’ll need to use the Find dialog to search for your field name. Mine was named “Page” and I searched by case and whole word.
- This is where you’ll find lines like:
<field rows="1" id="PageControl" dataFieldName="Page" displayMode="Write" wrapperTag="Li" title="Page" fieldType="Telerik.Sitefinity.Web.UI.Fields.TextField" cssClass="sfFormSeparator" fieldName="Page" type:this="Telerik.Sitefinity.Web.UI.Fields.Config.TextFieldDefinitionElement, Telerik.Sitefinity"> - And make them look like:
<field rootNodeID="F669D9A7-009D-4D83-DDAA-000000000002" webServiceUrl="~/Sitefinity/Services/Pages/PagesService.svc/" id="PageControl" dataFieldName="Page" displayMode="Write" wrapperTag="Li" title="Page" fieldType="Telerik.Sitefinity.Web.UI.Fields.PageField" cssClass="sfFormSeparator" fieldName="Page" type:this="Telerik.Sitefinity.Web.UI.Fields.Config.PageFieldElement, Telerik.Sitefinity"> - Look above in the file a bit and make sure you’re editing the field for the content type you want. I had to make at least 3 of these replacements.
- Your field may contain attributes such as
rows=”1″ isLocalizable=”False” showCharacterCounter=”False” recommendedCharactersCount=”0″ maxCharactersCount=”0″ trimSpaces=”False” allowNulls=”False”
Those gotta go. Might take some trial-and-error for when you load the backend, but if you can log in you’re probably golden.
That’s all it took to get it working for me. Lastly, to get a URL to use in a widget template from the GUID, you can use:
<a href="<%# VirtualPathUtility.ToAbsolute(PageManager.GetManager().GetPageNode((Guid)Eval(" Page")).GetFullUrl()) %>">

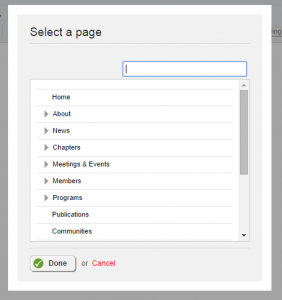
Now the client can have a nice, pretty PageSelector.
Please let me know if this information helped anyone.